Zbieranie wyników za pomocą widgeta www
Widget to zazwyczaj mała ankieta, która może zostać umieszczona na stronie www lub w aplikacji mobilnej w postaci pływającego obiektu. Widget może mieć dowolną postać i wielkość. Standardowo widgety mają szerokość 320 px, ale mogą być powiększone do dowolnego rozmiaru.
Widget możesz wywołać w dowolnym momencie np. po upływie określonego czasu lub w momencie wykonania określonej czynności przez osobę odwiedzającą stronę.
Dostępne metody wywoływania widgeta (reguły wyświetlające i ukrywające widget) :
- Po upływie określonego czasu.
- Po przewinięciu strony o określoną ilość px lub %.
- W momencie próby opuszczania strony.
- Jeśli URL strony zawiera określoną informację / ciąg znaków.
- Jeśli HTML tag zawiera określony ciąg znaków.
Aby utworzyć widget www :
- Wybierz ankietę, dla której chcesz zebrać wyniki.
- Wciśnij przycisk
ZBIERZ ODPOWIEDZI, aby przejść do listy kolektorów i utworzyć nowy kolektor.
- Wciśnij przycisk + DODAJ KOLEKTOR.
- Wybierz metodę dystrybucji Widget.
- Wciśnij przycisk + DODAJ WYZWALACZ, aby ustawić reguły wyświetlające lub ukrywające widget.
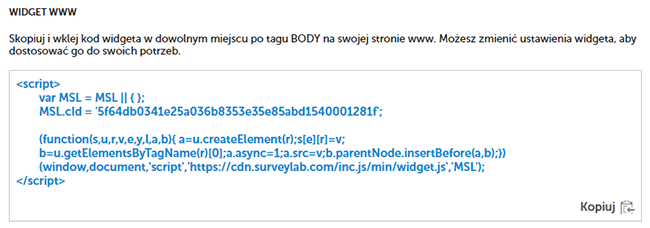
- Skopiuj i wklej kod widgeta w sekcji BODY na stronie www, na której będzie on widoczny.
- Jeśli chcesz przekazać do widgeta dodatkowe parametry / informacje, po MSL.cId umieść dodatkowy kod :
MSL.respondent = {
firstName: „Artur”,
custom1: „test”
}; - Wciśnij przycisk
Kolektor nieaktywny, aby aktywować kolektor.
Przykład
<script>
var MSL = MSL || { };
MSL.cId = ’44dc9a5d0e8098d5f52e47d645128749168f19c67′;
MSL.respondent = {
firstName: „Artur”,
custom1: „test”
};
(function(s,u,r,v,e,y,l,a,b){ a=u.createElement(r);s[e][r]=v; b=u.getElementsByTagName(r)[0];a.async=1;a.src=v;b.parentNode.insertBefore(a,b);}) (window,document,’script’,’https://cdn.surveylab.com/inc.js/min/widget.js’,’MSL’);
</script>
Dostępne parametry :
| Parametr | Opis |
|---|---|
| firstName | Imię |
| lastName | Nazwisko |
| phone | Telefon |
| custom1 | Custom 1 |
| custom2 | Custom 2 |
| … | … |
| custom8 | Custom 8 |
Osoby odwiedzające Twoją stronę zobaczą widget dokładnie w tym momencie, w którym sobie tego życzysz. Zgodnie z ustawieniami widgeta.
Jeśli chcesz zmienić kolorystykę widgeta przejdź do części Motyw w projekcie ankiety i wybierz jedne z dostępnych motywów ankiet lub przygotuj własny.
Aby skonfigurować integracje z Google Analytics przejdź do zakładki Konta | Integracje.
Funkcjonalność dostępna jest dla kont Enterprise.